pro $24.99 per month
- access to all Manning books, MEAPs, liveVideos, liveProjects, and audiobooks!
- choose one free eBook per month to keep
- exclusive 50% discount on all purchases
lite $19.99 per month
- access to all Manning books, including MEAPs!
team
5, 10 or 20 seats+ for your team - learn more

Look inside
In 2018, mobile app downloads topped 194 billion, and experts forecast that number to rise another 30% or more by 2022. As a developer, you need a fast, safe, efficient way to take advantage of this incredible opportunity! Enter: Flutter, a game-changing software development kit designed for building lightning-fast, stunning apps that run on iOS and Android. In the liveVideo course Flutter in Motion, you’ll get started with mobile app development in Flutter as expert developer and instructor Scott Cornell walks you through a complete Flutter application start to finish!
about the subject
Flutter, a ground-breaking cross-platform software development kit created by Google, makes it easier than ever to create highly responsive, secure, beautiful native apps for iOS and Android. Flutter embraces modern design patterns, so its applications are loosely-coupled and easy to scale. And because Flutter compiles Dart code to platform-specific programs with no need for a JavaScript bridge, it’s blindingly fast. Flutter’s built-in widgets and rich motion APIs make you productive fast, so your Flutter apps are as responsive as they are gorgeous!about the video
Flutter in Motion teaches you to build Flutter apps for iOS and Android. Through rich visual content and seasoned developer Scott Cornell’s expert instruction, you’ll learn about widget trees, element trees, reactive programming with Flutter, and the differences between implicit, transition, and explicit animations. You’ll discover key Flutter design patterns and best practices, learn how to handle asynchronous calls, and use ahead-of-time (AOT) and just-in-time (JIT) compilation for customization, general performance, and hot reloading.You’ll also learn how to take advantage of Flutter’s built-in widgets while you build a fully functioning money management application. Along the way, you’ll gain exposure to Google’s Dart programming language, easy to learn for anyone with experience with a high-level language. And through Manning’s innovative liveVideo content delivery platform, you’ll reap the benefits of mixed-media learning, like increased comprehension and skill-building potential.
"Take this course and learn Flutter in no time at all: it’s a must."
"A great introduction to cross platform mobile application development with Flutter."
"Excellent step by step guide to bootstrap your Flutter development."
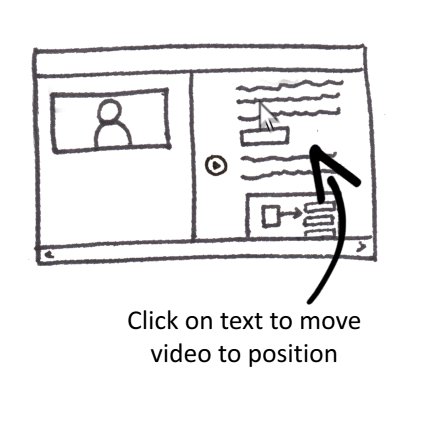
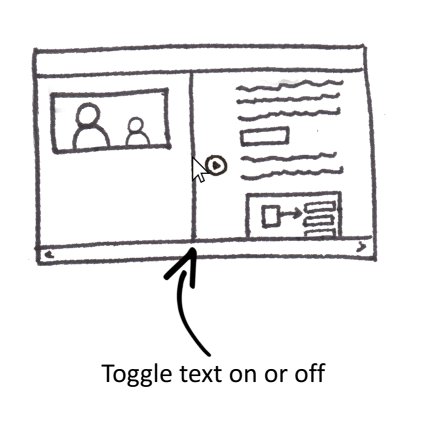
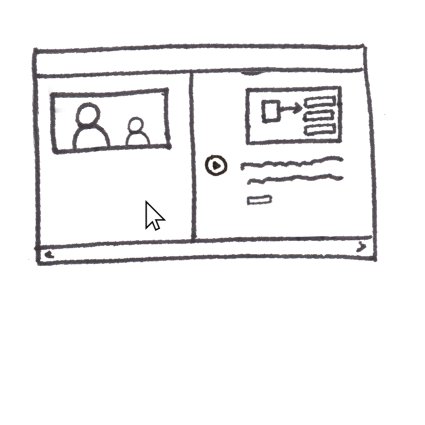
what's a liveVideo?
- Quality lessons from expert programmers.
- Rich, interactive transcripts for navigation.
- Exercise driven learning.
choose your plan
team
monthly
annual
$49.99
$399.99
only $33.33 per month
- five seats for your team
- access to all Manning books, MEAPs, liveVideos, liveProjects, and audiobooks!
- choose another free product every time you renew
- choose twelve free products per year
- exclusive 50% discount on all purchases
-
![]() Flutter in Motion liveVideo for free
Flutter in Motion liveVideo for free

















 Flutter in Motion liveVideo for free
Flutter in Motion liveVideo for free