pro $24.99 per month
- access to all Manning books, MEAPs, liveVideos, liveProjects, and audiobooks!
- choose one free eBook per month to keep
- exclusive 50% discount on all purchases
- renews monthly, pause or cancel renewal anytime
lite $19.99 per month
- access to all Manning books, including MEAPs!
team
5, 10 or 20 seats+ for your team - learn more

about the subject
CSS in one cornerstone of web design, and one of the primary reasons the good-looking websites you love look good. CSS lets you specify the visual design of a web page or web app, from the general layout to the fine details of each element.about the video
CSS in Depth in Motion is a new liveVideo course that lives up to its name, taking you deep into what you can accomplish with CSS. Designed as the perfect companion to our bestselling book, CSS in Depth. This course explores new examples, projects, and skills that you can practice in your own time, step-by-step!
Professional technical writer Chris Ward brings CSS to life, sharing his years of experience with you face-to-face. Chris guides you through each example, breaking down concepts and letting you see just how easy it is to use CSS to achieve layouts and effects. You’ll broaden your horizons when it comes to maintaining different styles, work with flexible units, and create page layouts that look and feel fresh to everyone who visits them. The course includes crisp, engaging segments on implementing responsive design and understanding floats, certain to get you working better and faster with CSS than you ever thought possible.
A definitive source for mastering your CSS skills. Highly recommended to everyone!
- Quality lessons from expert programmers.
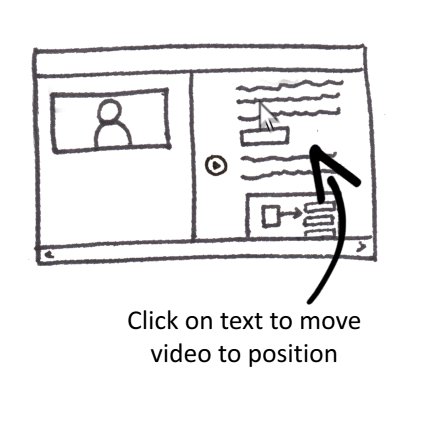
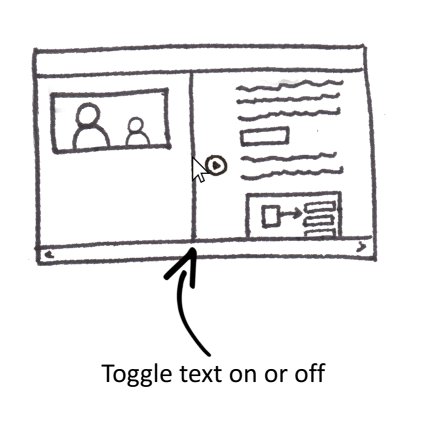
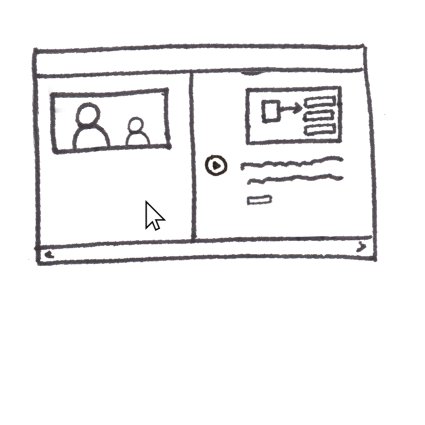
- Rich, interactive transcripts for navigation.
- Exercise driven learning.
team
- five seats for your team
- access to all Manning books, MEAPs, liveVideos, liveProjects, and audiobooks!
- choose another free product every time you renew
- choose twelve free products per year
- exclusive 50% discount on all purchases
- renews monthly, pause or cancel renewal anytime
- renews annually, pause or cancel renewal anytime
-
![]() CSS in Depth in Motion liveVideo for free
CSS in Depth in Motion liveVideo for free

















 CSS in Depth in Motion liveVideo for free
CSS in Depth in Motion liveVideo for free