This title has been retired and is no longer for sale.

Look inside
In this liveVideo, you'll start with the fundamentals of React, as you build your first application. You'll learn how to set up the perfect build environment, build your own components, make asynchronous calls to third party APIs, efficiently test, debug, and then finally deploy your finished reactive applications!
about the subject
React is a JavaScript library developed by Facebook for creating clean web UI in applications where data and graphics change frequently. React is more lightweight than similar frameworks like Angular and Ember because React only handles the view —the visible portion of the application. React partners with a rich ecosystem of technologies that you can mix and match to build a full stack tailored to your specific needs. React is a high-demand skill, so there's no better time to get started!The course offers best practices in terms of how to properly structure a React application and, more importantly, why those methods should be followed.
A good way to get started with writing testable React applications. The author is clearly experienced in the subject and animations are really helpful in visualizing how React works.
An excellent course to get novice front-end developers started with React.
An up-to-date in-depth introduction to React and the whole React related ecosystem. The TDD approach is an advantage.
what's a liveVideo?
- Quality lessons from expert programmers.
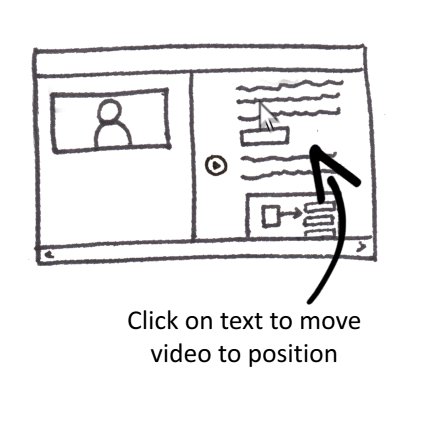
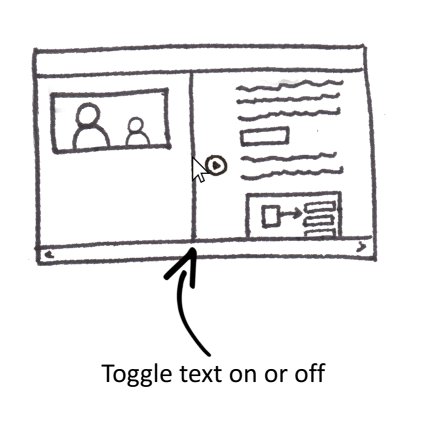
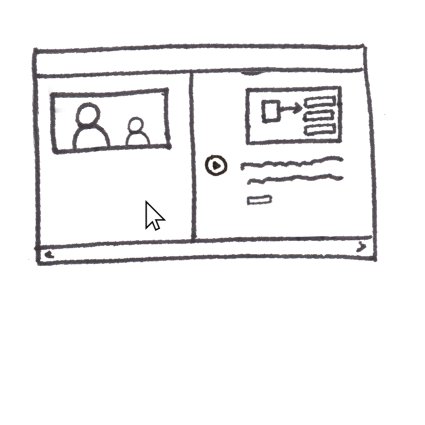
- Rich, interactive transcripts for navigation.
- Exercise driven learning.
choose your plan
team
monthly
annual
$49.99
$499.99
only $41.67 per month
- five seats for your team
- access to all Manning books, MEAPs, liveVideos, liveProjects, and audiobooks!
- choose another free product every time you renew
- choose twelve free products per year
- exclusive 50% discount on all purchases
- renews monthly, pause or cancel renewal anytime
- renews annually, pause or cancel renewal anytime
-
![]() React in Motion liveVideo for free
React in Motion liveVideo for free

 React in Motion liveVideo for free
React in Motion liveVideo for free